STORKのテーマにGoogle Fonts(WEBフォント)を追加して、ブログのフォントを変更する方法を紹介します。
ちなみにSTORKのテーマは、CSSのfont-familyで「游ゴシック」が定義されています。今では企業サイトや個人ブログを問わずよく使われるフォントです。これを今回「Not Sans」というフォントに変更しようと思いましたので、その手順を紹介します。
目次
Google Fontsの使い方

まずはざっくり手順から紹介しますと、
↓
発行される「リンクタグ」と「CSSのfont-familyの記述」をブログに追加する
これだけで、ブログのフォントを自由に変更することができます。
ブログ全体のフォントを一括で変えたり、英数字だけなど部分的にフォントを変えたり、使い方はさまざまです。あと、Google Fontsは基本、英語のフォントが多めなんですが、今回使用するNot Sansのような日本語フォントもいくつか存在するんで、お好みのフォントを探してみるもの良いかなと思います。
STORKでGoogle Fontsを使う方法
ここからはブログでGoogle Fontsを使う手順をまとめした。なお、この記事ではNot Sansを使う前提で進めていきます。
- fonts.google.com/specimen/Noto+Sans+JPへアクセス
- 発行されたリンクタグをブログの<head>内に追加する、もしくは、stle.css内で@importでリンク先を指定する
- ブログのstyle.cssにfont-familyの記述を追加する
以上です。
1つずつ見ていきますが、この中で❷については「@importを使う」方法は推奨されていない(@importしすぎるとブログの読み込みが遅くなる)とされているため、今回はリンクタグをブログの<head>内に追加するの方で進めていきます。
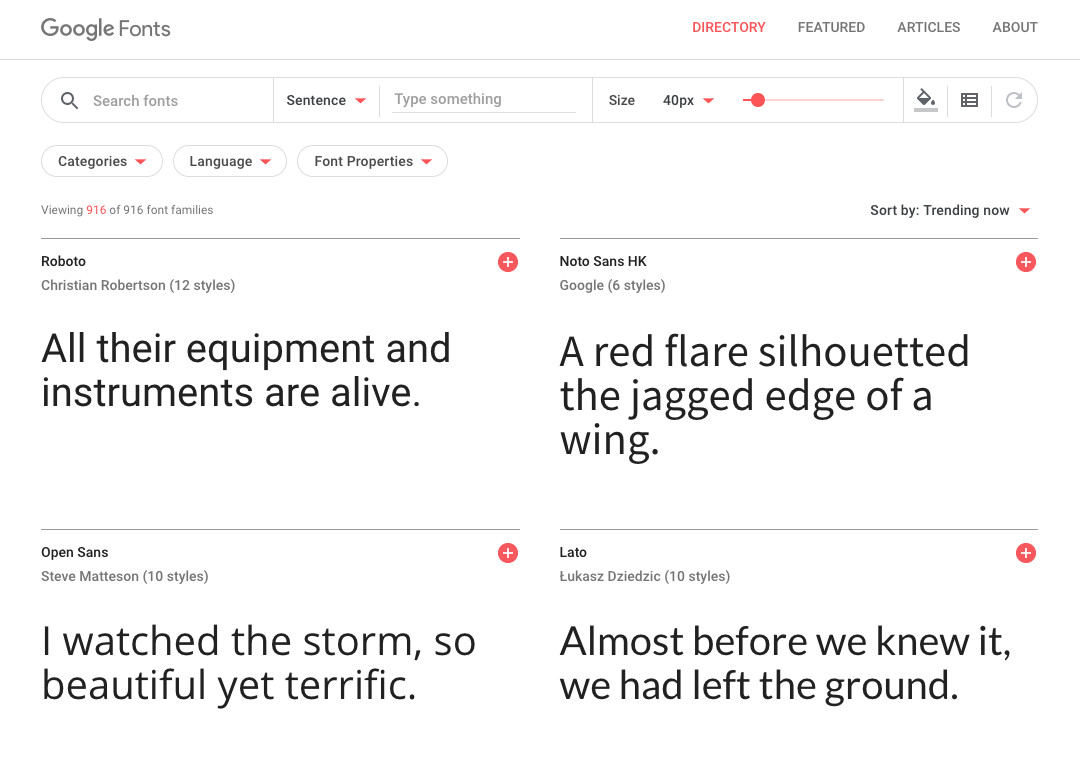
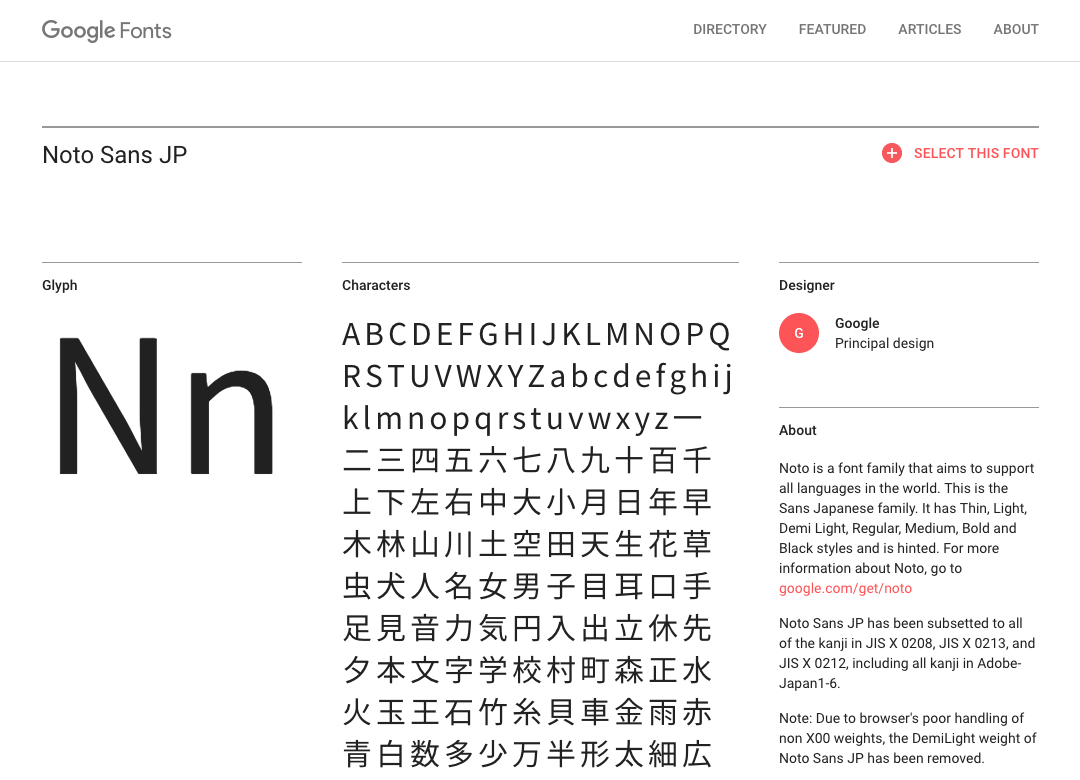
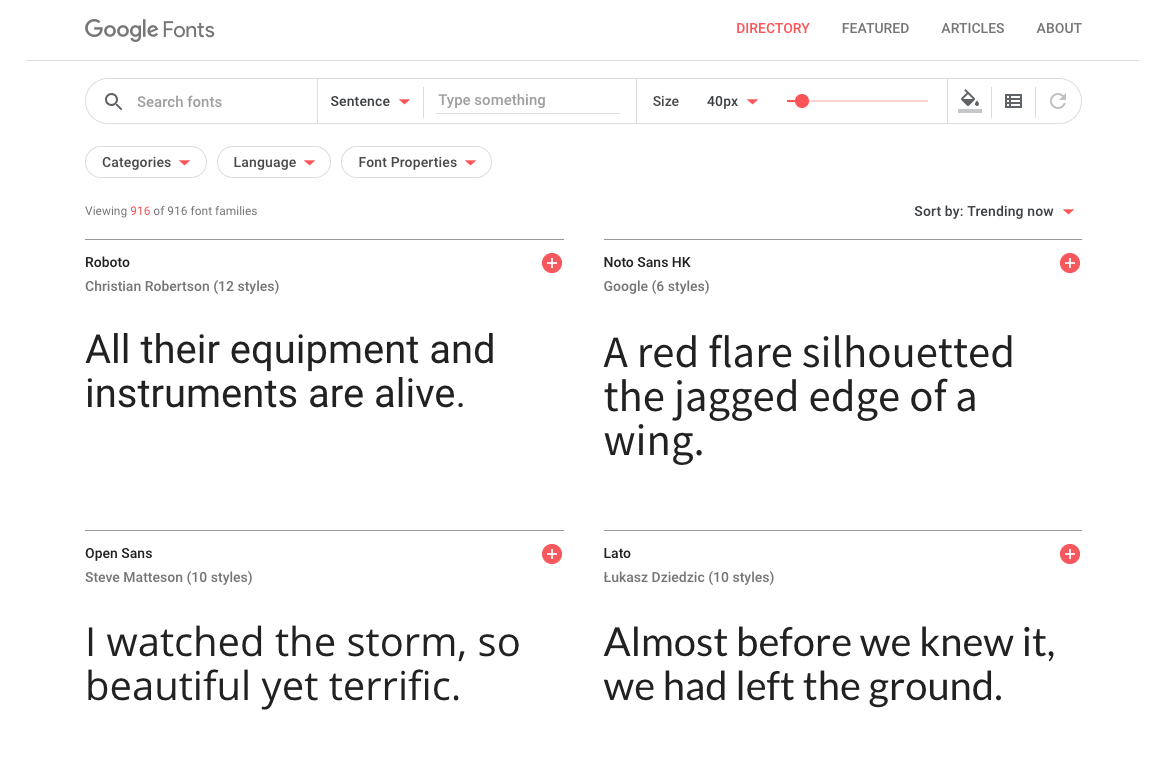
fonts.google.com/specimen/Noto+Sans+JPへアクセス
Noto+Sans+JPにアクセスして、

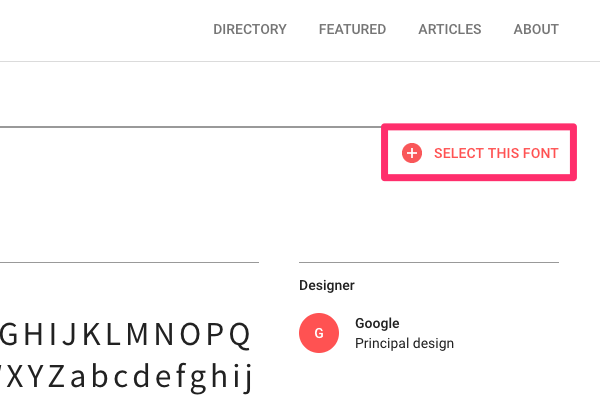
右上の+SELECT THIS FONTをクリックします。

ページ右下に表示されるFamily Selectedをクリックして、以下の2つのコードをメモ帳などにコピーしておきます。
font-family: ‘Noto Sans JP’, sans-serif;
WordPressの管理画面でリンクタグの追加
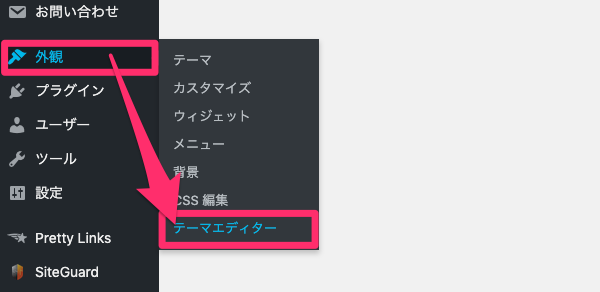
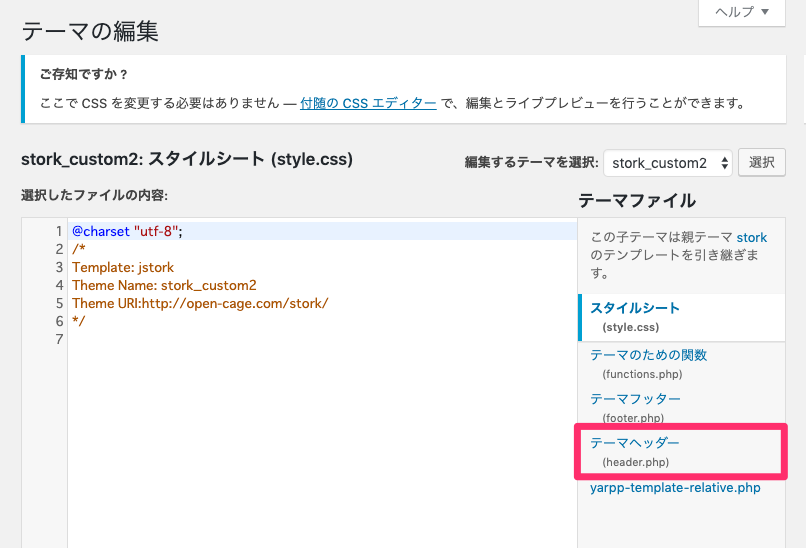
WordPressの管理画面に戻り、左メニュの「外観」>「テーマエディター」へ進みます。

header.phpを子テーマで編集できるのであれば、子テーマのheader.phpを、

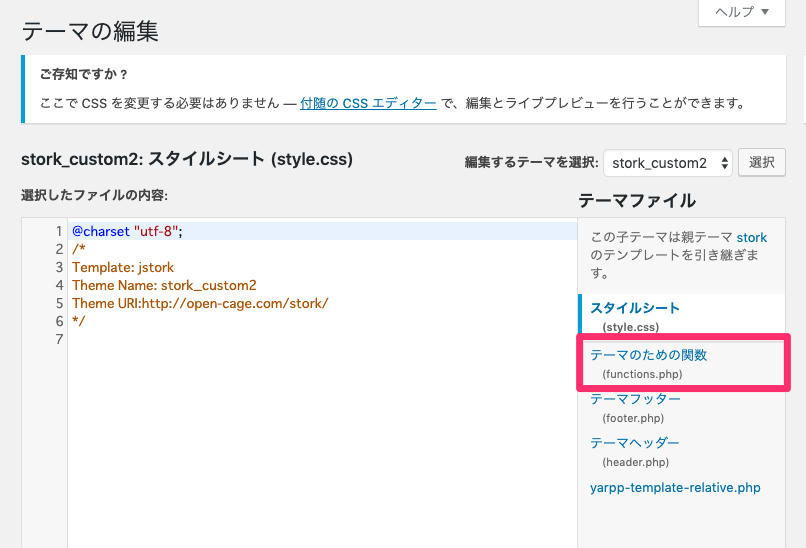
親テーマの方のheader.phpしか編集できない場合は、子テーマのfunctions.phpを選びます。

header.phpを編集する場合
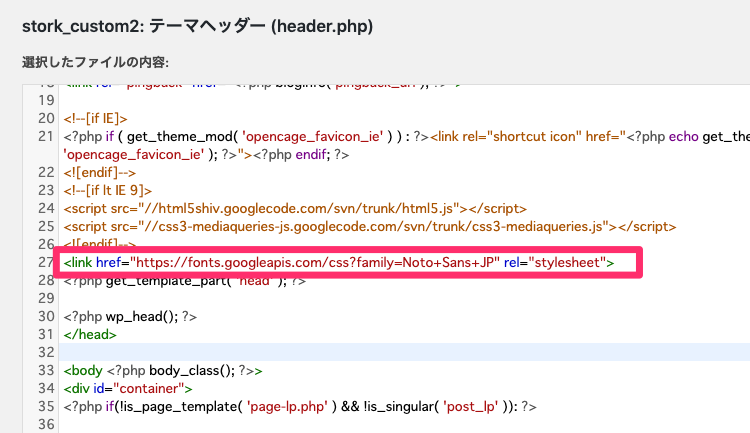
子テーマのheader.phpを編集できる場合は、直接<head>タグ内に以下のようなリンクタグを追加します。
…
<link href=”https://fonts.googleapis.com/css?family=Noto+Sans+JP&display=swap” rel=”stylesheet”>
…
</head>

functions.phpを編集する場合
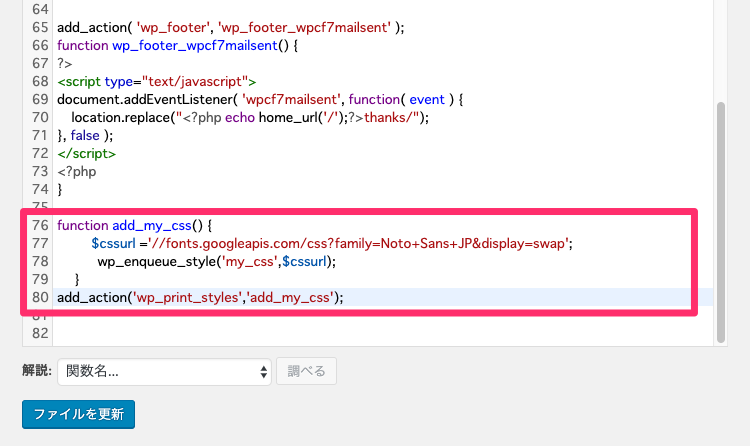
STORKの子テーマには最初からfunctions.phpが入っているはずなんで、そのファイルを開いて以下のような記述を追加します。
$cssurl =’//fonts.googleapis.com/css?family=Noto+Sans+JP&display=swap’;
wp_enqueue_style(‘my_css’,$cssurl);
}
add_action(‘wp_print_styles’,’add_my_css’);

WordPressの管理画面でfont-familyの追加
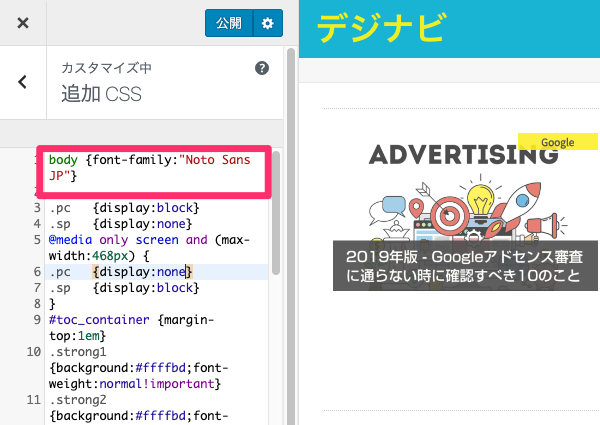
で、最後に外観の「CSS編集」へ進み、以下のスタイルを追加します。

font-family:"Noto Sans JP"を定義してますが、例えば記事タイトルと本文だけとか、部分的に指定することもできます。
その場合はbodyではなく、対象のクラス(例えば.entry {font-family:"Noto Sans JP"})のように指定し直してください。







































ちなみに、親テーマを編集すると、STORKのテーマのバージョンアップが発生したら編集した内容が消えちゃいます。なので、なるべくコード追加する場合は子テーマで行うようにします。