WordPressのRevive Old Postプラグインを使って、投稿記事を自動でTwitterのタイムラインにツイートしたかったので、Twitterの開発者画面からAPIキーを取得しました。今回はそのキー取得方法をまとめましたので、参考にしてもらえると有難いです。
フローはシンプルですが、とにかく入力/選択する項目が多いのでちょっと厄介です。そのため、なるべく初めてDeveloperページを触る人でも分かりやすいように解説していきます。あと、2019年5月時点での画面なので、多少項目や画面の表記に違いがあるかもですが、ご了承くださいませ。
目次
TwitterのAPIキー取得の手順
それではAPIキー取得の手順を1つずつ見ていきましょう★
- 初めてDeveloperページを利用する人は開発者申請をする
- TwitterのDeveloperページでアプリケーションを作成する
- アプリケーションのAPIキーを取得する
- WordPressの管理画面など、Twitter系のプラグインを使うページでそのAPIキー設定する
まずは一番の厄介な開発者申請からです。とにかくいろいろ入力しないといけない項目が多いので面倒なんですが、申請は初回だけなのでサクサクやっていきましょう!
Twitter Developerページで開発者申請
Twitterにログインした状態で、以下のTwitter Developerページへアクセスします。
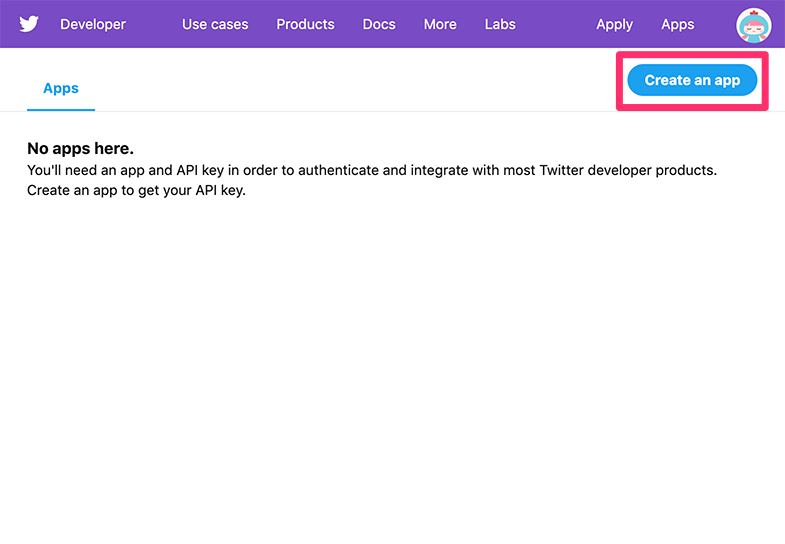
Developerページに来たら、とりあえず「Create an app」ボタンをクリックしましょう。

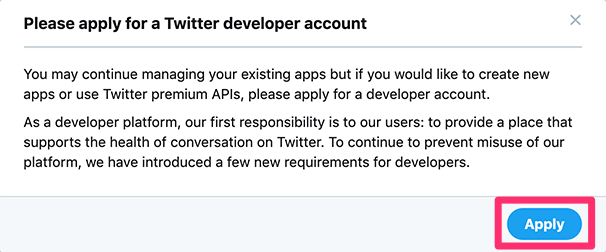
すると、Twitter開発者アカウントを申請してくださいと表示されますので、「Apply」ボタンクリックして申請へ進みます。

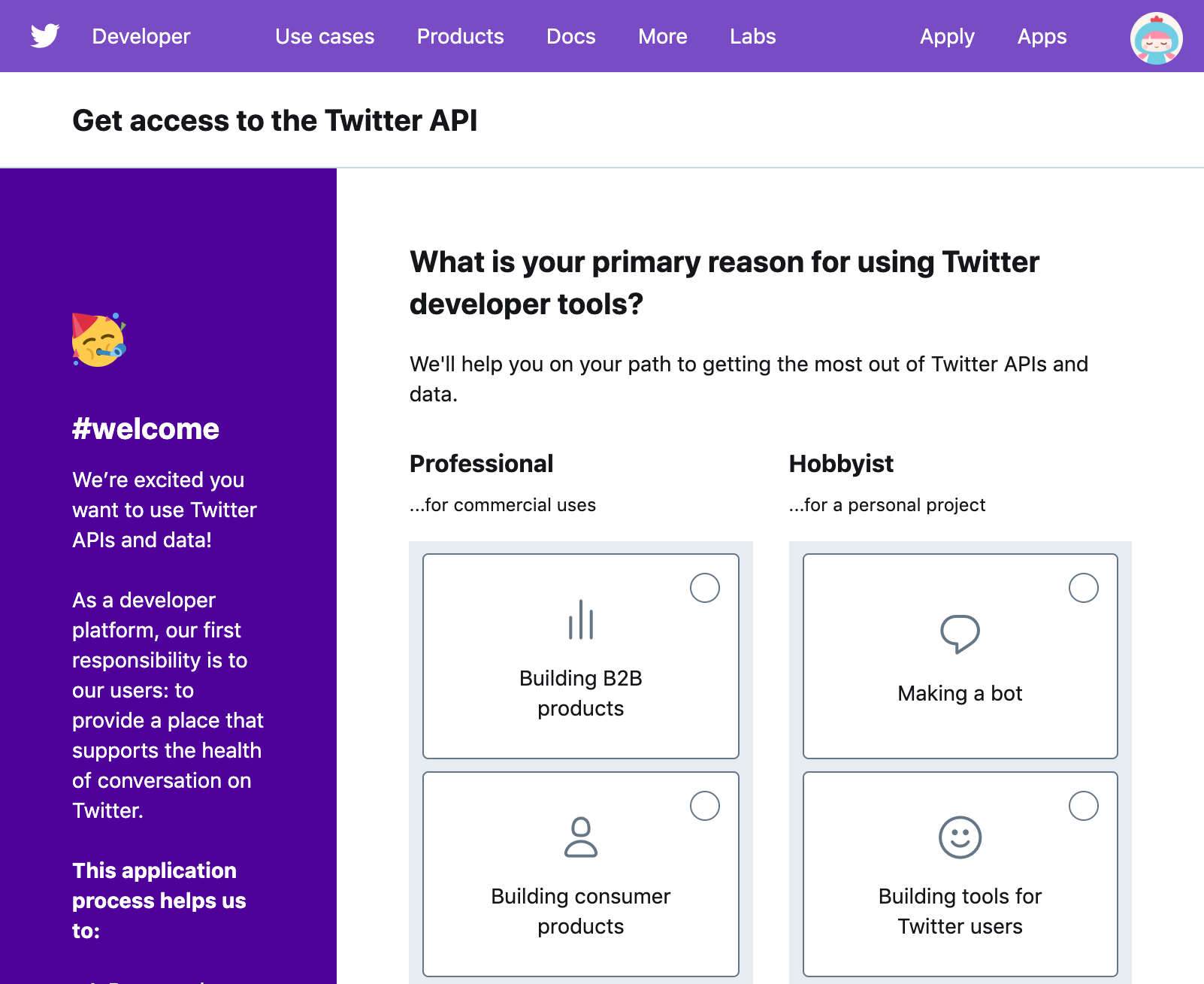
Get access to the Twitter APIというページにきますので、ここから1つずつ質問に答えていきます。
開発者ツールを使用目的の確認
まずは「What is your primary reason for using Twitter developer tools?」、つまりTwitter開発者ツールを使用する主な理由は何ですか?という利用目的を選ぶところから始まります。

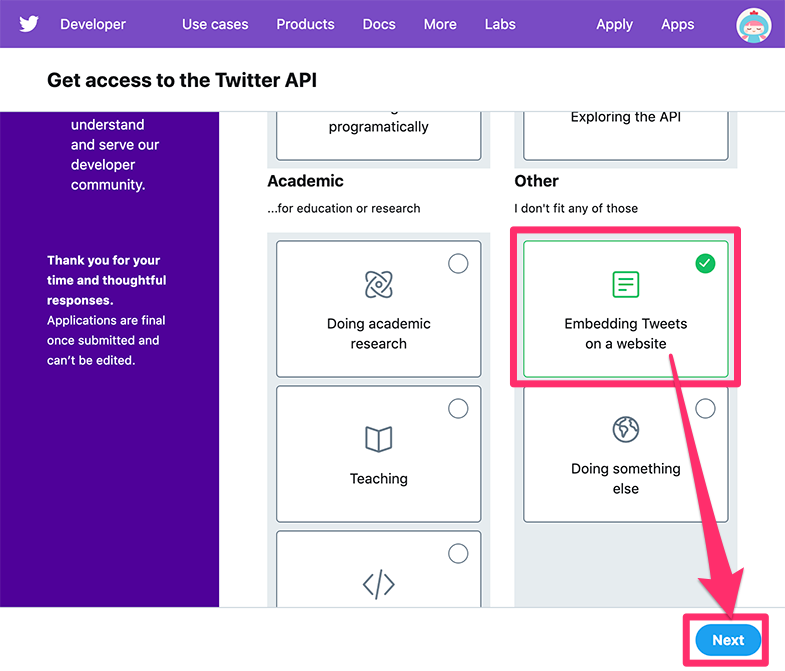
個人ブログを運営していて、例えば今回の目的のように、WordPressの記事をTwitterのタイムラインに自動で投稿したいなんて場合は、ページ下部Otherからの「Embedding Tweets on a website」か「Doing something else」を選んで、「Next」ボタンクリックします。

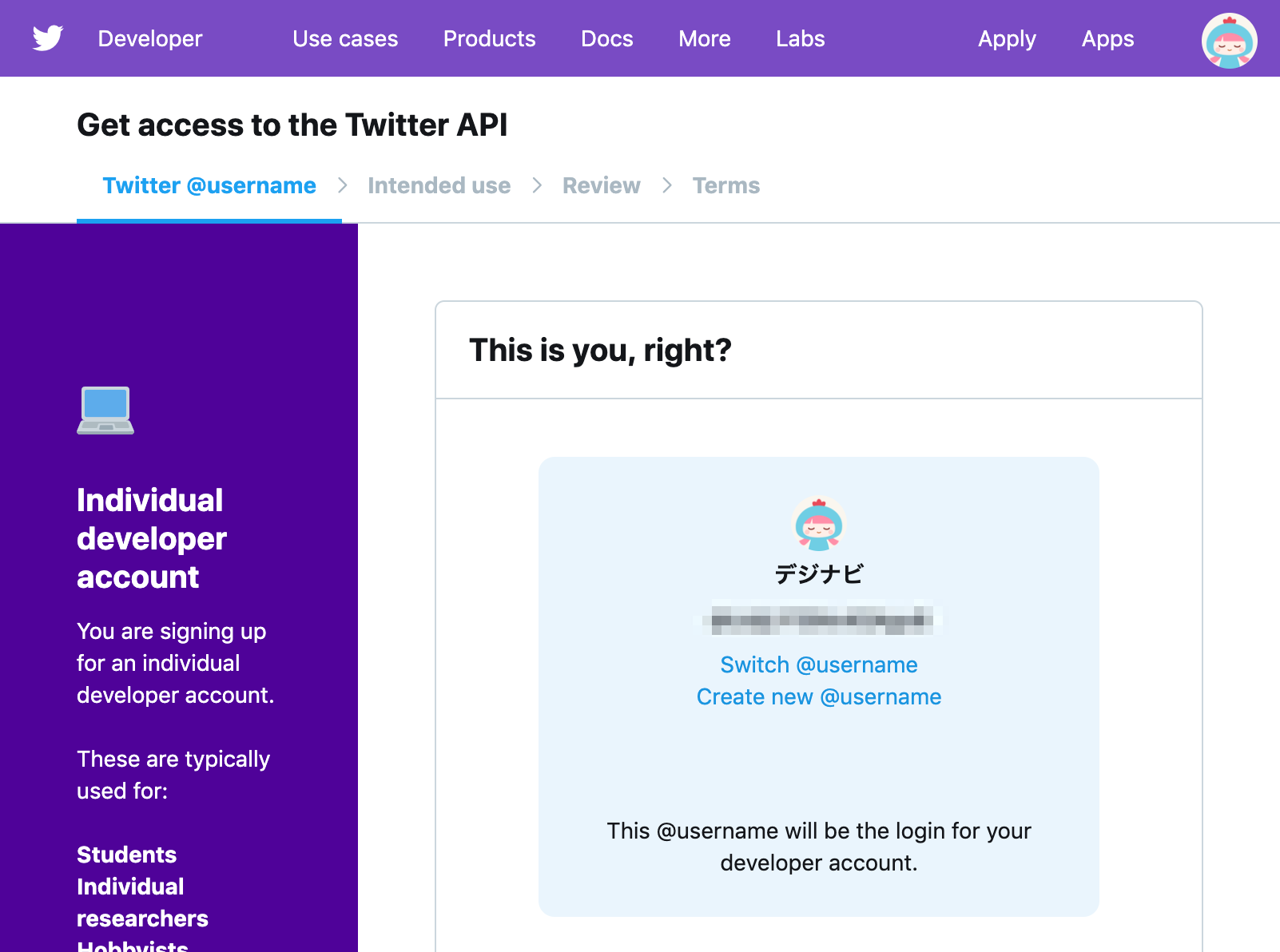
すると、次に「This is you, right?」ページに来ますので、ここではアカウント情報の確認します。

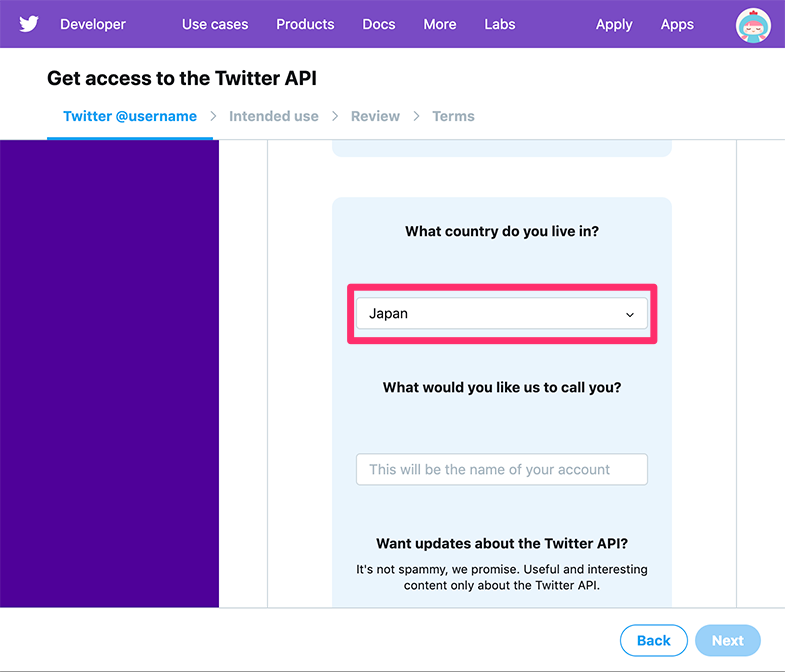
ページ中段の「What country do you live in?」ではJapanを選択し、

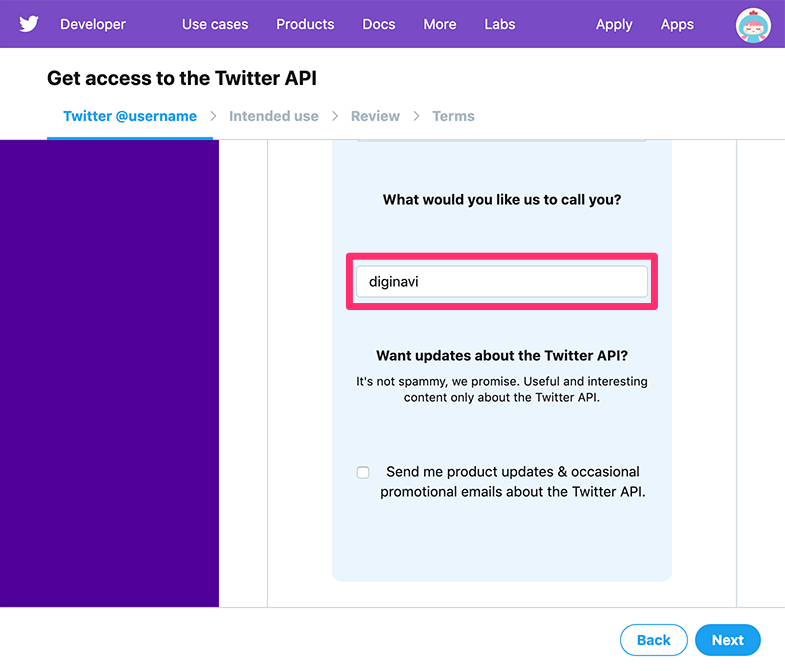
「What would you like us to call you?」では開発者アカウントの呼び方を決めます。ニックネームみたいなものなので何でもいいですが、よく分からなかったら、Twitterアカウント名とかと同じでも良いと思います。

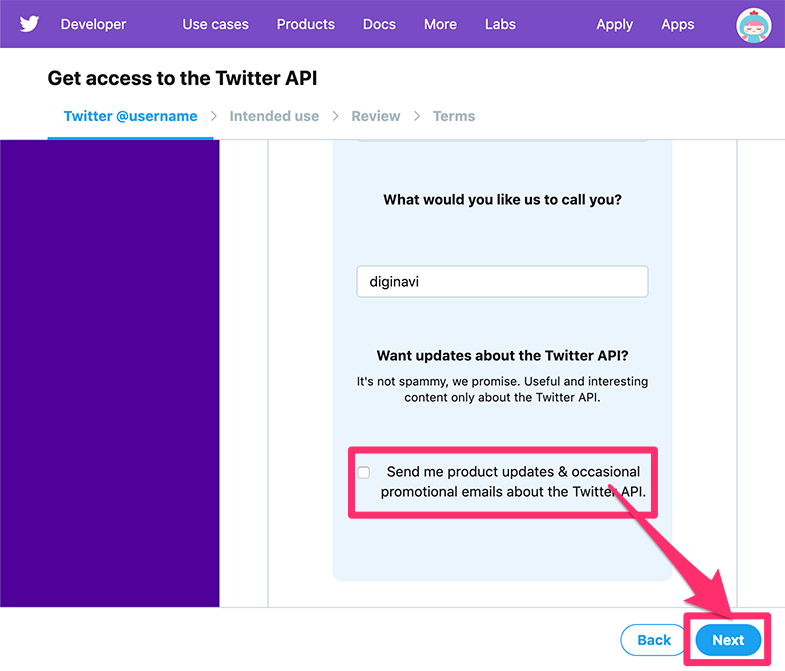
「Send me product updates & occasional promotional emails about the Twitter API.」はプロモーションメールを受けとるかどうかを選びます。不要であればチェック外してから、ページ下部の「Next」ボタンをクリックします。

Twitter APIやデータの利用目的の登録
で、これがいちばん面倒なところです。
何が面倒かというと、何の目的でAPIを使うのか?など、4〜5くらいの質問に対して英語で、しかも指定文字数以上で回答しないといけません。。。まぁ、英語はGoogle翻訳をまるまる使えば別にいいんですが、はじめてトライする方だとかなり心折れるポイントではないかと思いますので、サンプル回答文を交えながら解説していきます。
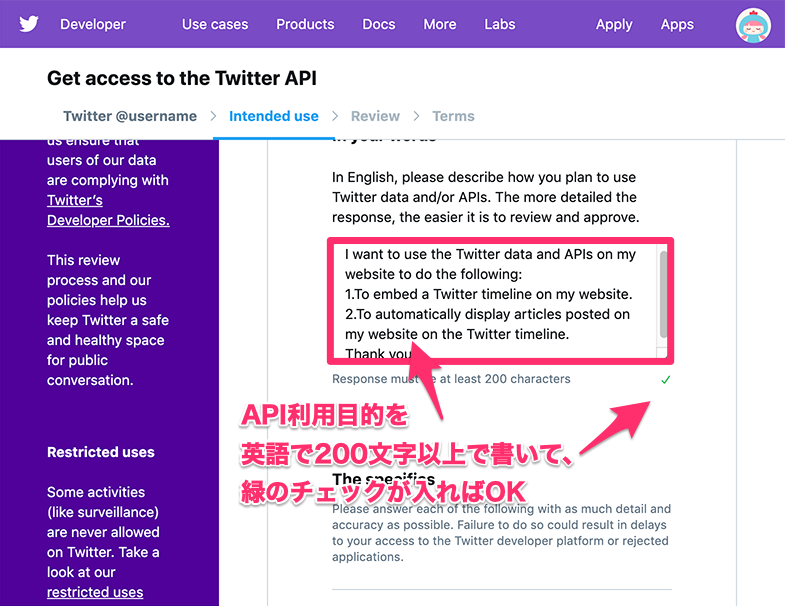
❶How will you use the Twitter API or Twitter data?
まずは「Twitter APIまたはTwitterデータをどのように使用しますか?」について、200文字以上の英語で利用目的を書く必要があります。
先に日本語で書きたいことをまとめます。英語で200文字以上なので、単語をかさ増しして多少回りくどい表現になりましたがw こんな感じでしょうか。
1.自分のウェブサイトにTwitterのタイムラインを埋め込むため。
2.自分のWebサイトに投稿された記事をTwitterのタイムラインに自動的に表示する。
よろしくお願いします。
これをGoogle翻訳にかけると↓こんな感じになりますので、ページに流し込みます。
1.To embed a Twitter timeline on my website.
2.To automatically display articles posted on my website on the Twitter timeline.
Thank you.
Response must be at least 200 charactersにチェックが入ればOKです。

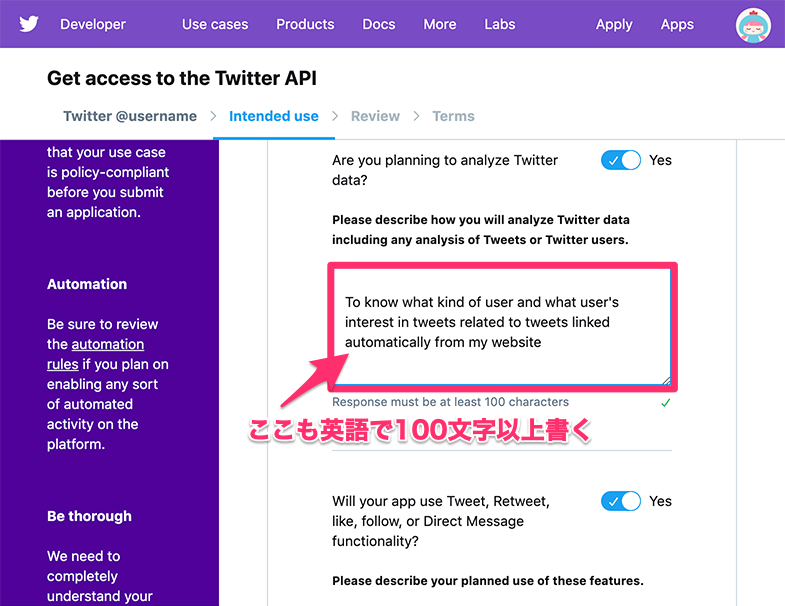
❷Are you planning to analyze Twitter data?
次に「ツイートやTwitterユーザーの分析を含め、Twitterデータをどのように分析するのかを説明してください」ということでチェックが入っています。分析しないのであればチェック外し、分析を使うのであれば100文字以上の英語で理由を書く・・・ということになります。
ここも当たり障りのない書き方で良いかと思います。
翻訳するとこんな感じです。
※英語が正しいかどうかは今回はあまり気にしていません。悪しからず…
今度は100文字なのでちょっと楽ですね★
で、Response must be at least 100 charactersにチェックされれば文字数はOKです。

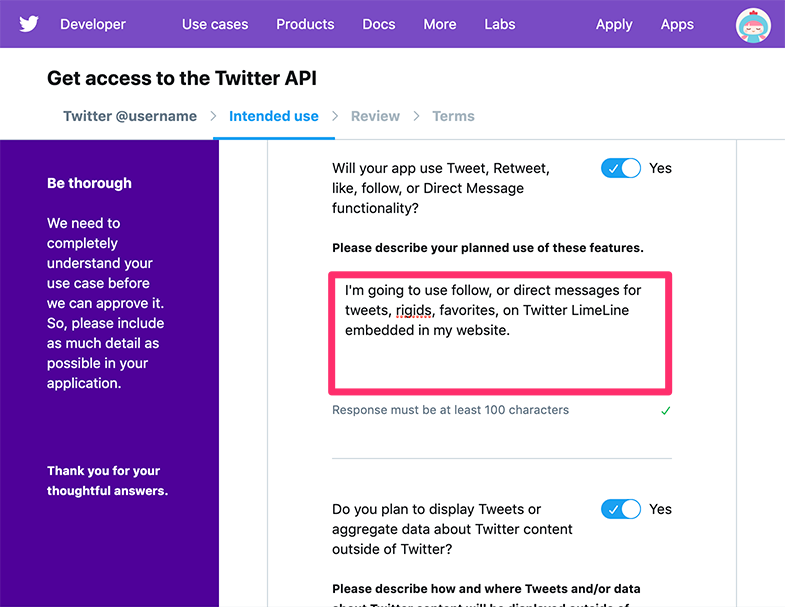
❸Will your app use Tweet, Retweet, like, follow, or Direct Message functionality?
「アプリケーションはツイート、リツイート、お気に入り、フォロー、またはダイレクトメッセージ機能を使用しますか?」ということで、ここもチェックしておきます。で、機能の使用目的を100文字以上の英語で説明するんですが、理由はこんな感じでいいかな。
書いてるうちに、だんだん自分でもよく分からないことになってきましたが…もう完全に、Google翻訳先生だよりですw

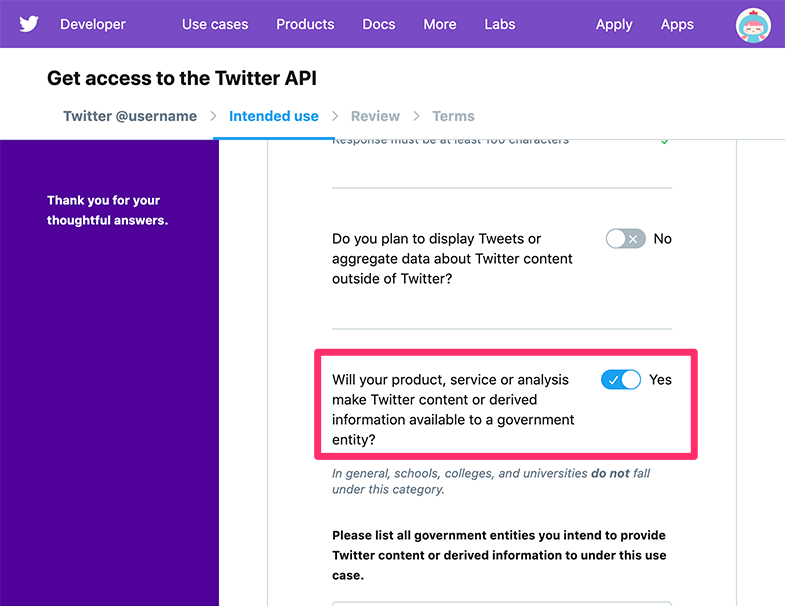
❹Do you plan to display Tweets or aggregate data about Twitter content outside of Twitter?
「Twitter以外のTwitterコンテンツに関するツイートを表示したり、集計データを表示したりしますか?」という質問です。これはどういう意味かというと、
Please describe how and where Tweets and/or data about Twitter content will be displayed outside of Twitter.
「Twitterのコンテンツに関するツイートやデータがTwitterの外部に表示される方法と場所を説明してください」ということっぽいので、不要であればチェックを外して良いかもですね。

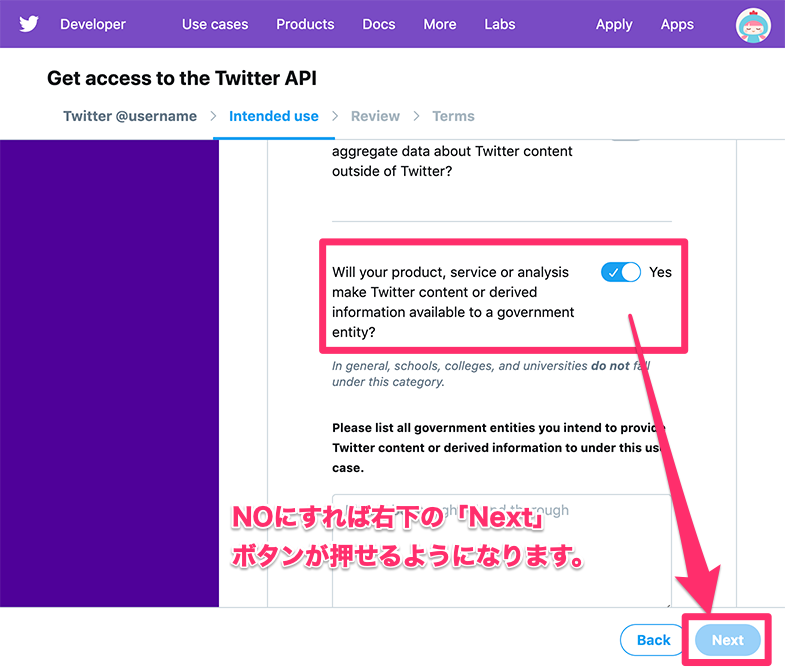
❺Will your product, service or analysis make Twitter content or derived information available to a government entity?
最後に「あなたの製品、サービス、または分析によって、Twitterコンテンツまたは派生情報が政府機関に利用可能になりますか?」という質問です。。。これはよく分かりませんでしたので、今回はNOでいきます。

ようやくページ下部の「Next」ボタンへ。。(長かった・・)
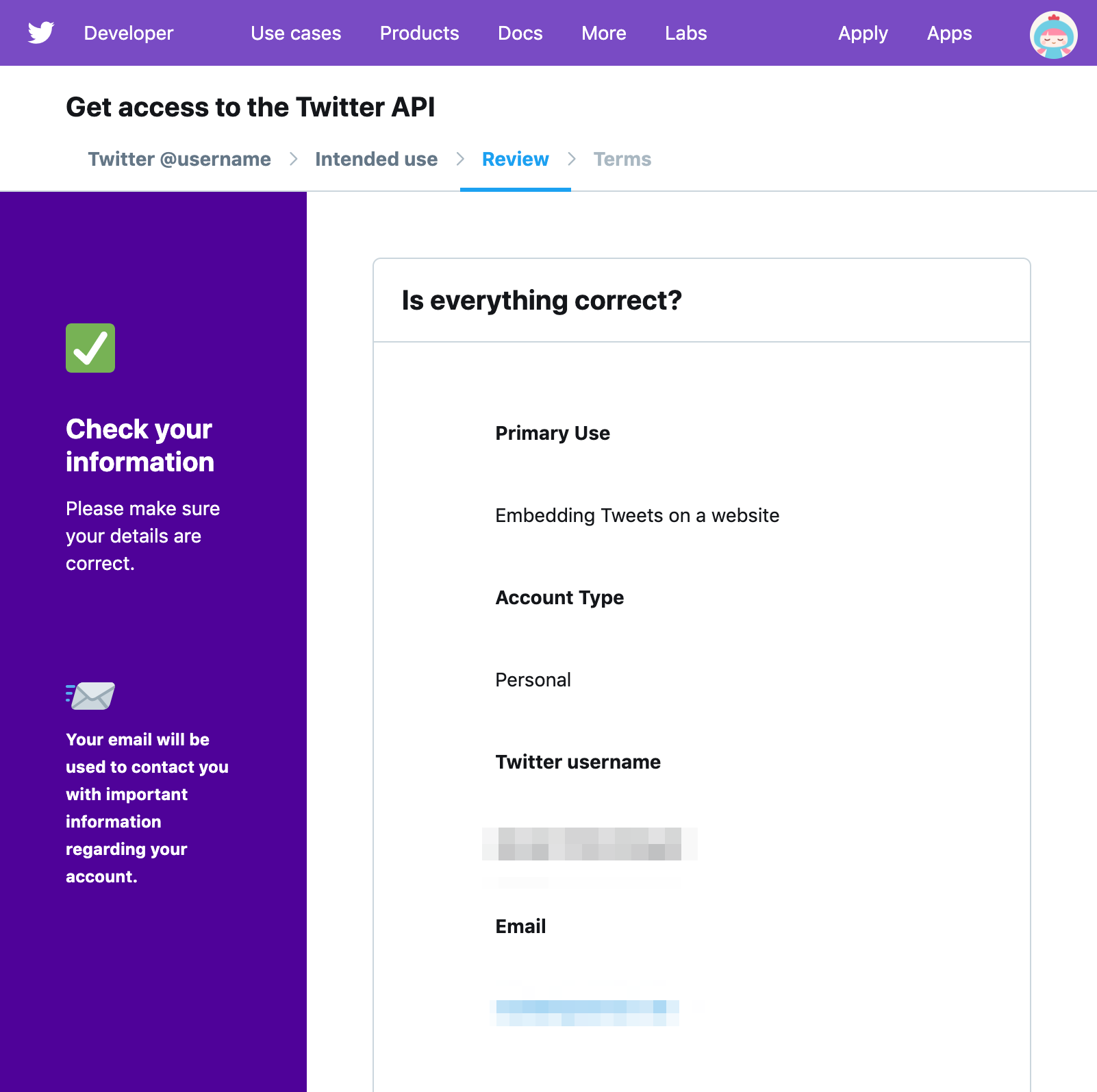
登録内容の確認
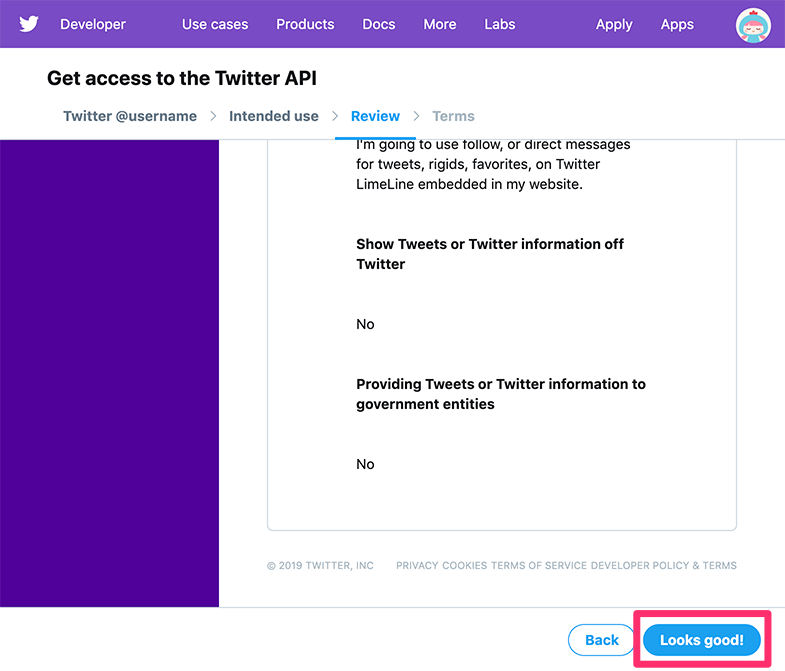
次のページの「Is everything correct?」では最終確認をして、

問題なければ「Looks good」ボタンをクリックします。

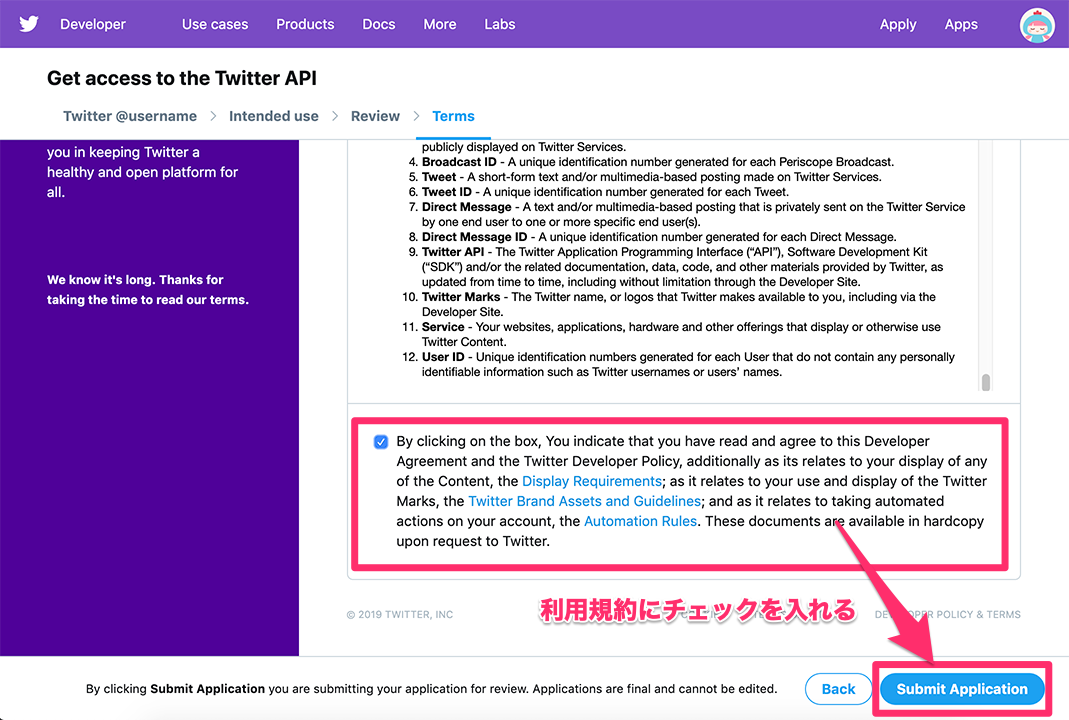
利用規約への同意と仮登録
Developer Agreement(利用規約)を読んでからチェックを入れ、右下の「Submit Application」ボタンをクリックします。

You did it!!と表示されれば申請完了です。お疲れ様でした!!

・・・
ただ、この時点ではまだ仮登録完了の段階なので、登録したメアド宛にTwitterから届くメールを確認して本登録を完了します。
登録完了
Twitterからのメールをチェックし、「Confirm your email」をクリックします。

#welcomeと表示されてようやく完了です★

Congratulations! You have successfully created a new Twitter developer account. With this account, you now have access to new APIs, app management, and tools to facilitate and support development.
おめでとうございます。新しいTwitter開発者アカウントを作成しました。これで、開発を容易にしサポートするための新しいAPI、アプリケーション管理、およびツールにアクセスできるようになりました。
とのことでした。
・・・
ここまでのフローはあくまで開発者登録のため、APIキーを取得するにはここから開発者ページでアプリケーションを作成してキーを発行する必要があります。もう一踏ん張りですね★
Twitter Developerページでアプリケーションの作成
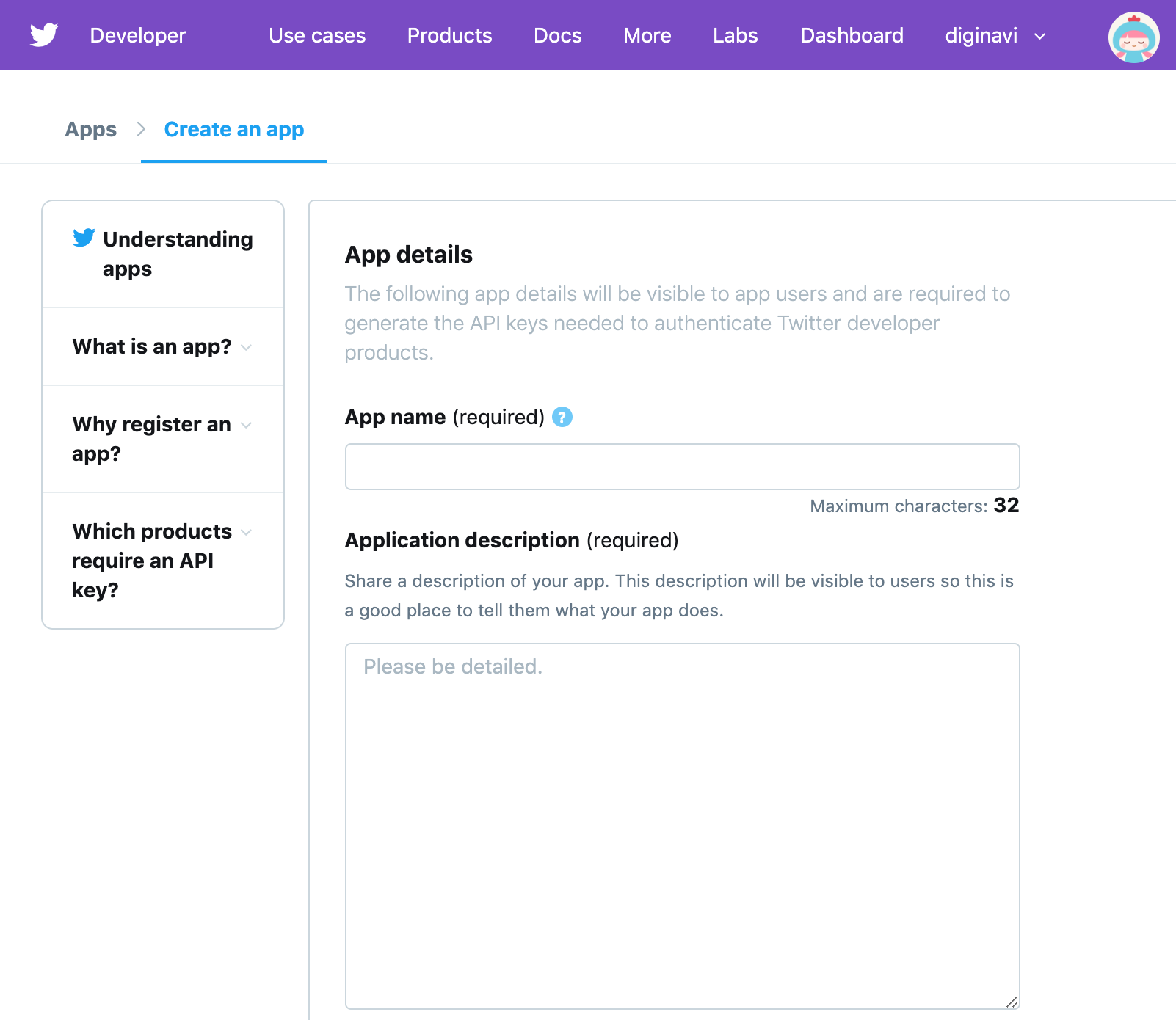
Twitter Developerページで再度「Create an app」ボタンをクリックします。

App detailsぺージで、アプリケーションの詳細情報を入力できるようになります。

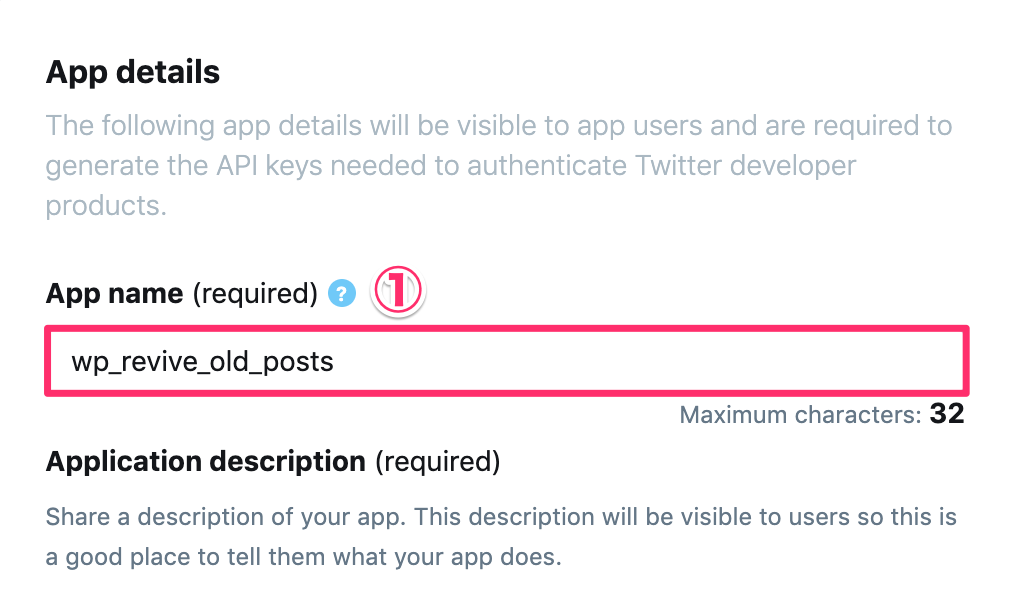
①App name(必須)
アプリケーションの名前を入力します。今回はWordPressのプラグインを使った自動連携なのでwp_revive_old_postsとしました。

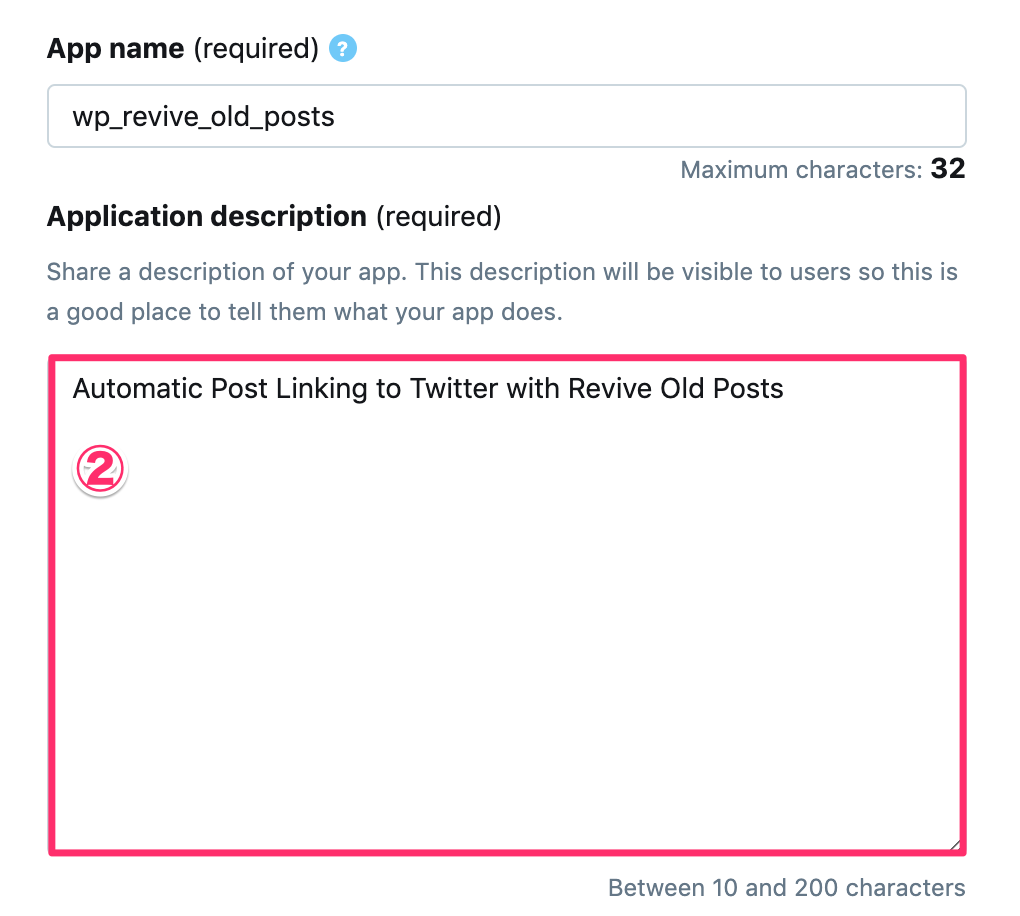
②Application description(必須)
これは①のアプリケーションについての説明を書けばOKです。ただ、英語で10〜200文字なので、またまたGoogle翻訳先生のお世話になりますw

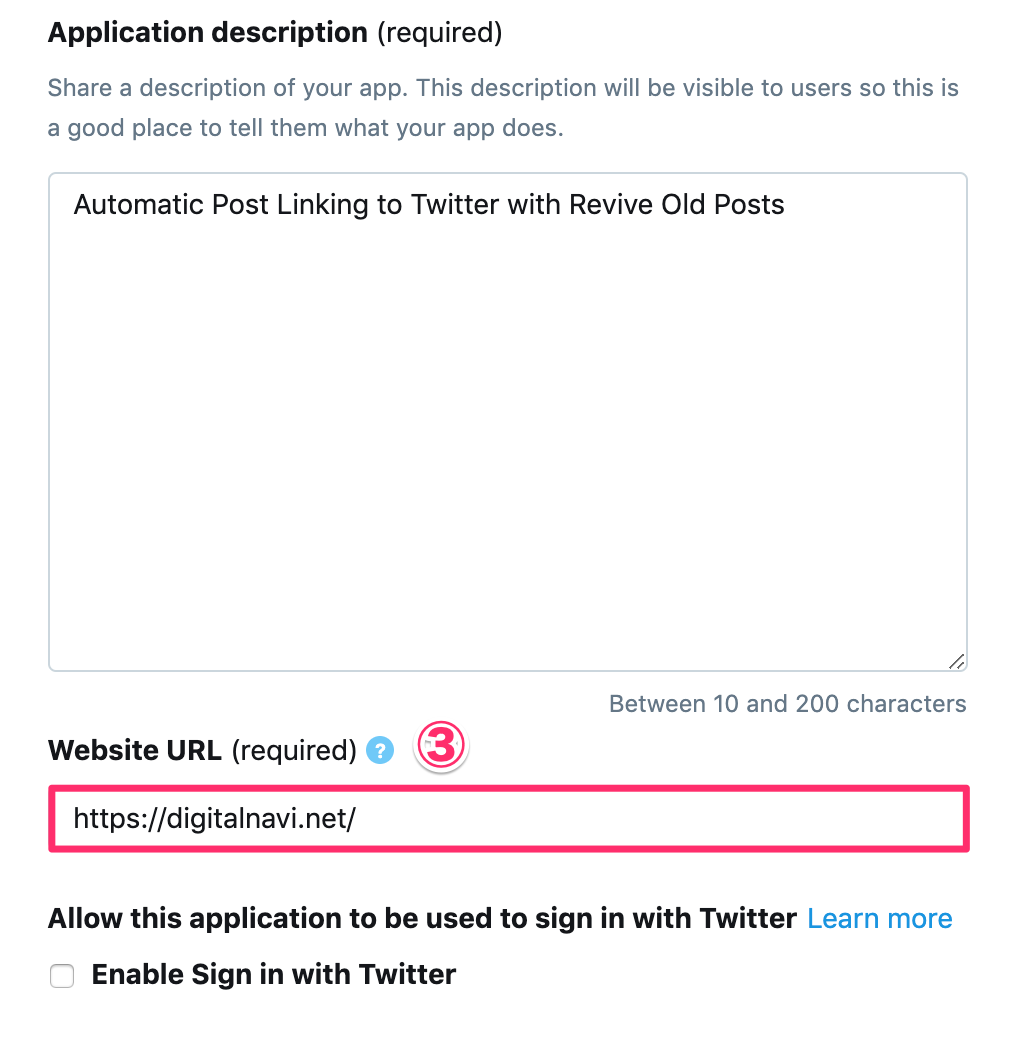
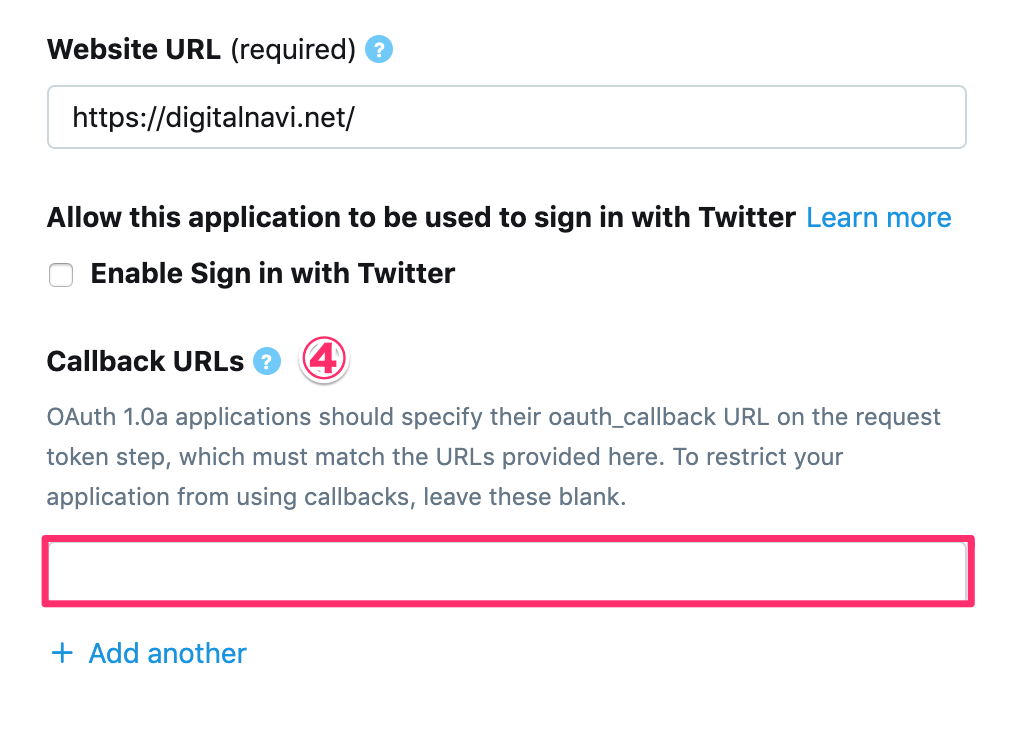
③Website URL(必須)
アプリケーションを利用するWBEサイトのURLです。ブログのURLを入れておけば問題ないです。

④Callback URLs
OAuthによる認証が成功したらリダイレクトするURLのことです。ちょっとややこしいですが、WordPressのプラグインの設定ぺージのURLを指定しておけば問題ありません。今の段階でURLが不明の場合は一旦空欄でもOKです。あとで登録し直しましょう。

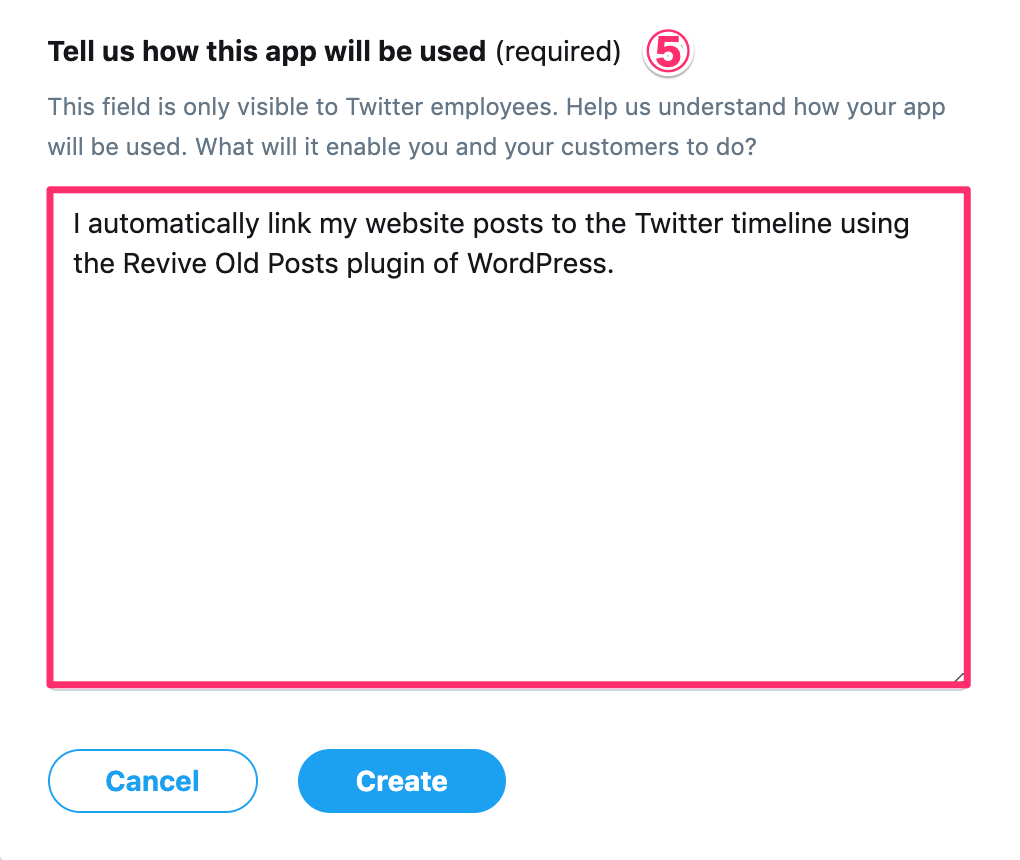
⑤Tell us how this app will be used
「このアプリケーションの使用方法を教えてください」とのことなので、Application descriptionと同じでOKかと。

ただし、こっちの回答は英語で100文字必要なので、
これを翻訳して登録しました。
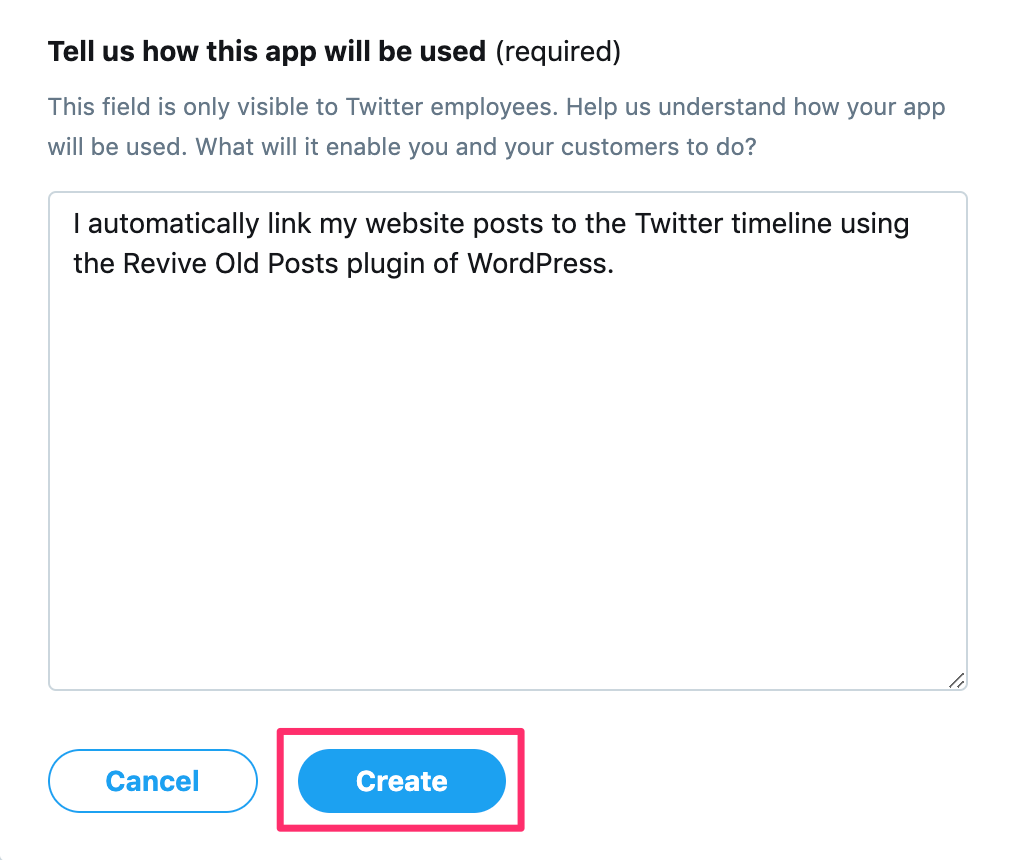
最後に「Create」ボタンをクリックします。

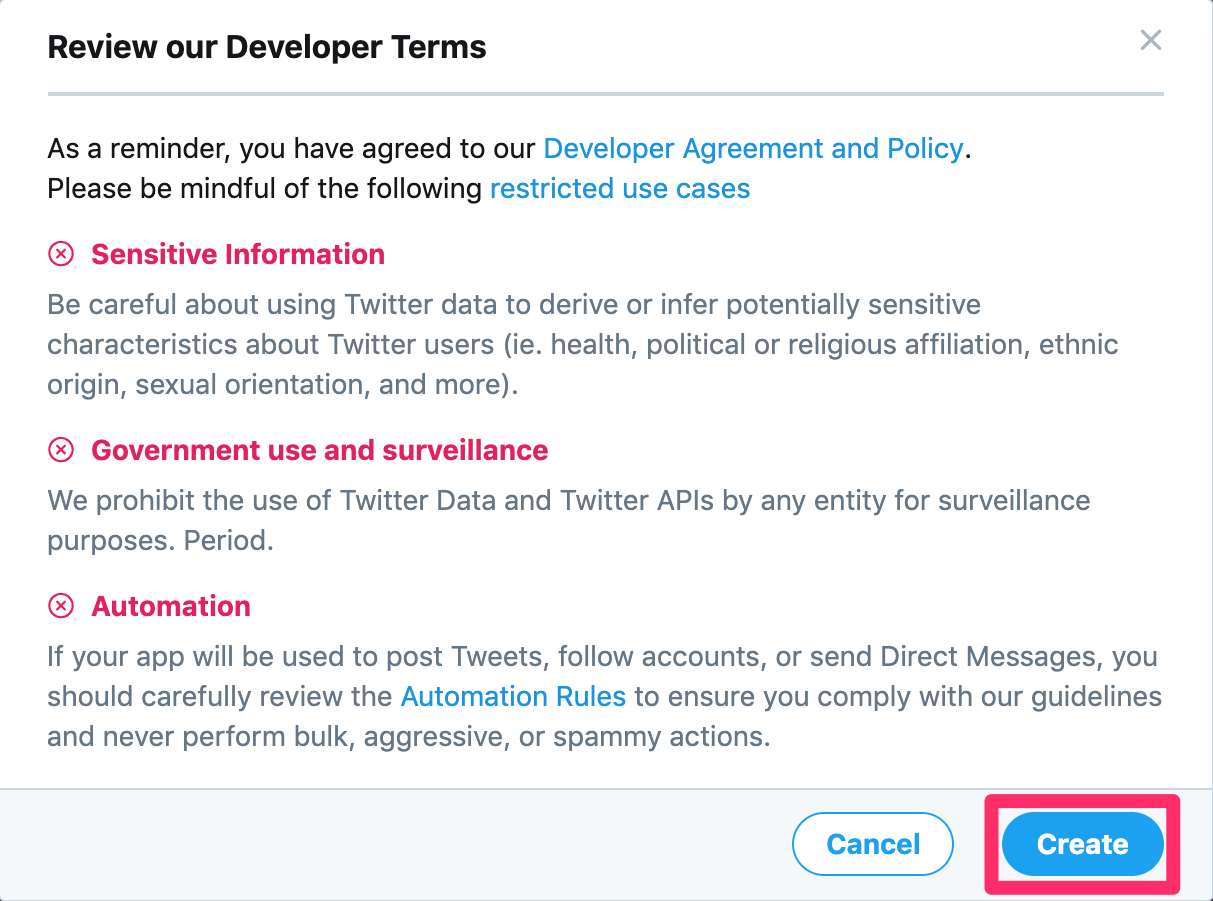
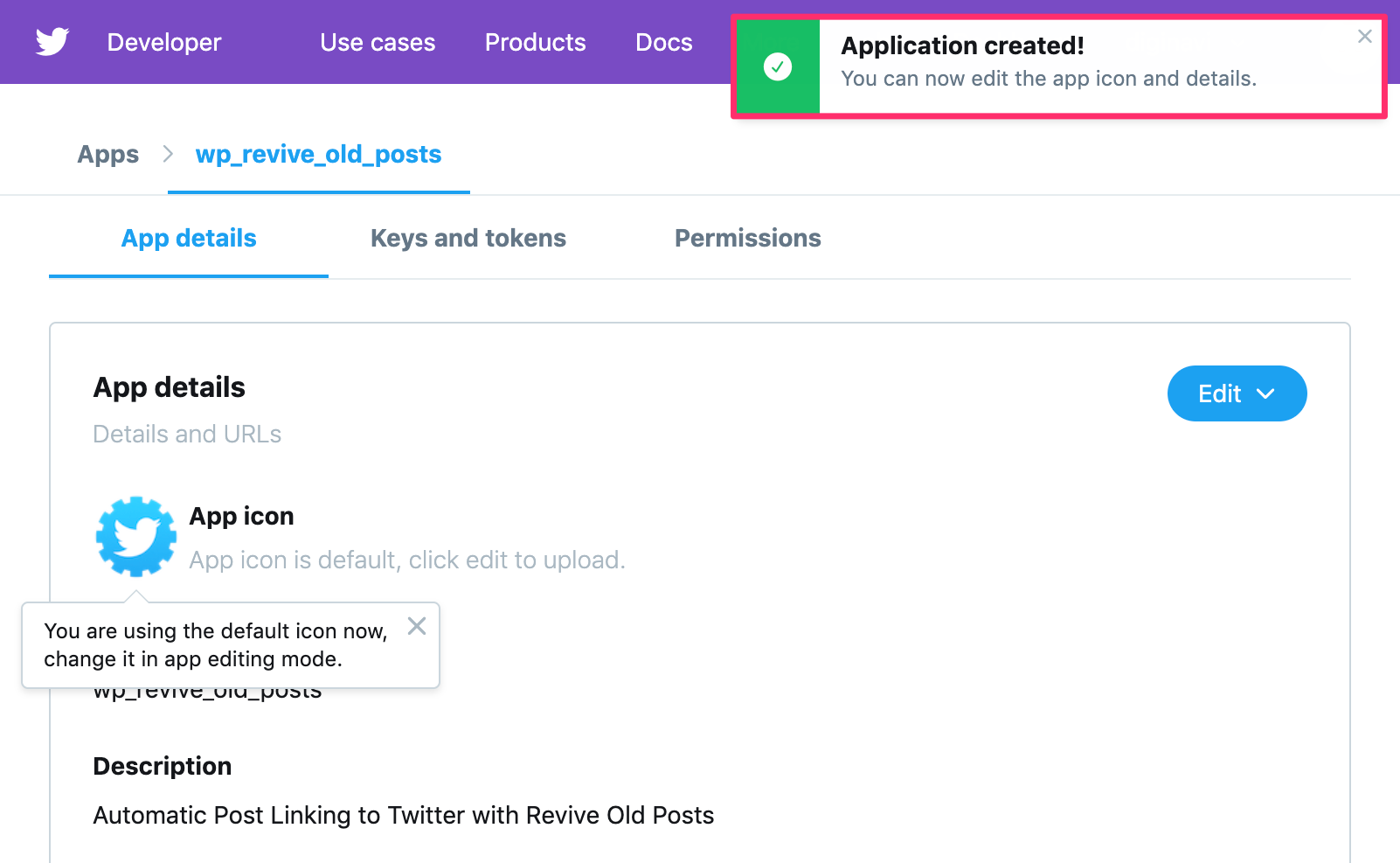
登録内容を確認して「Create」ボタンをクリックすると、

完了しました★

・・・
これでアプリケーションの作成も完了です。ようやくWordPressのプラグインページなどで設定できるAPIキーが取得できるようになります。
Twitter DeveloperページでAPI keyの取得
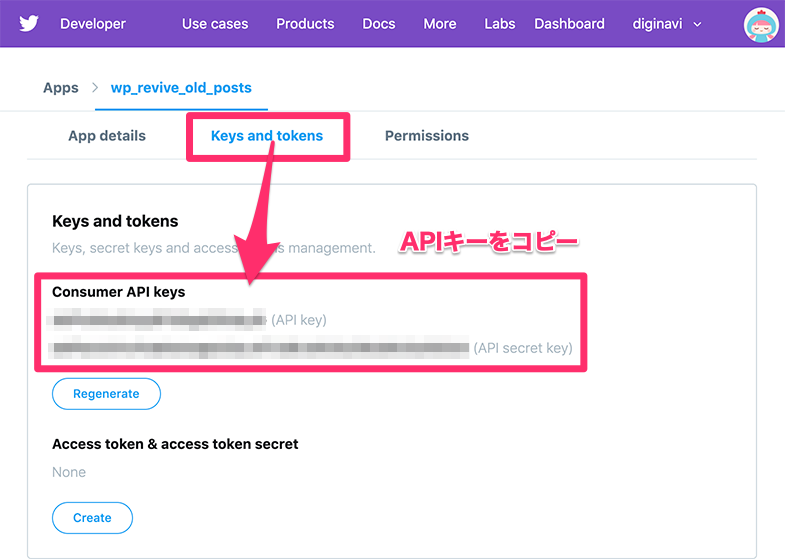
AppsページでKeys and tokensタブをクリックすると、

API key、API secret keyが表示されますのでこれをコピーしてWordPresの管理画面などで使います。具体的な用例として、Revive Old Postプラグインの設定方法をまとめた記事がありますので、そちらの関連記事も参考にしていただければ。
Twitterの開発者申請とアプリケーション生成、APIキーの取得方法まとめ
ここまで長かったですが、今回はTwitterの開発者申請からアプリケーションの作成、APIキーの取得までを順に解説しました。最後にそのまとめを載せておきます。
- Revive Old Postプラグインを使うなど、WordPressとTwitterを連携したい場合はTwitter application APIキーが必要
- Twitter application APIキーはTwitter Developerページでアプリケーションを作成することで取得可能
- ただし、初めてアプリケーションを作成するには開発者申請が必要
- 開発者申請後、Twitter Developerページでアプリケーションを作成してAPIキーを取得することができる





































コメントを残す