WordPressプラグイン
デジナビ♂
Contact Form 7のselectメニューのカスタマイズまとめ(都道府県、空選択、オプション指定)

Contact Form 7のメールフォームでプルダウンメニューにカスタマイズのまとめです。
今回は空の選択肢(—)を先頭に挿入する方法と、複数あるオプションの中から初期選択状態を指定する方法に加えて、住所登録に便利な都道府県のドロップダウンメニューのサンプルタグまでまとめて紹介しています。
どれもちょっとしたことなんですが、役立つカスタマイズばかりなので、ぜひ参考にしてもらえればと思います★
「—」の空の選択肢を先頭に挿入する方法
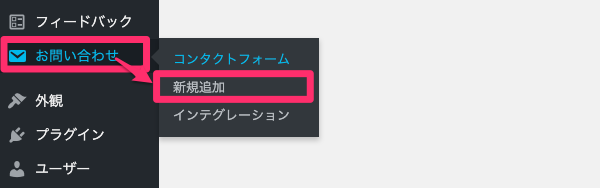
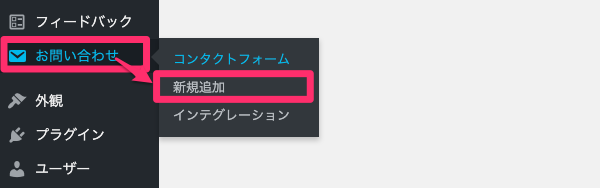
管理画面左メニューの「お問い合わせ」から「新規追加」へ進んで、

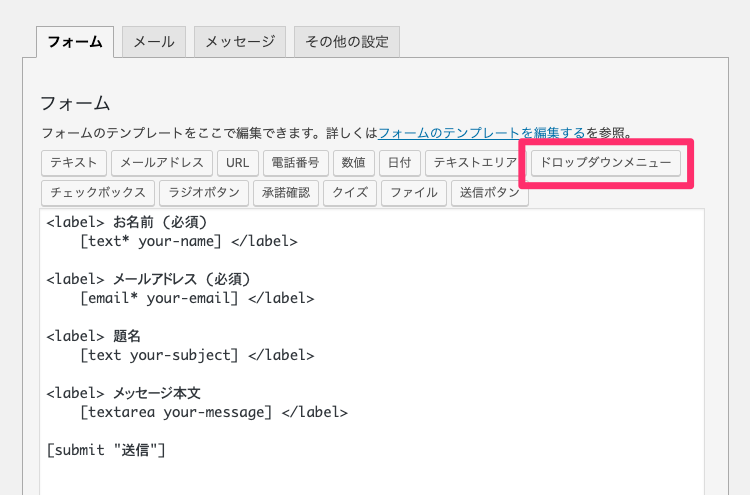
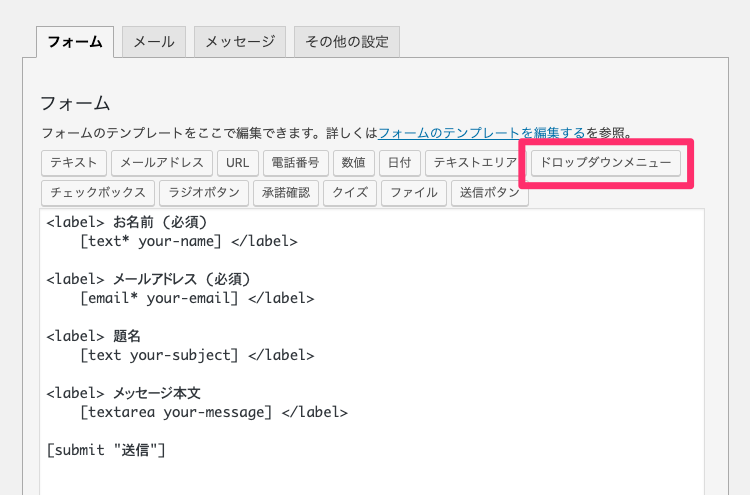
フォームタグの中から「ドロップダウンメニュー」を選んでクリックします。

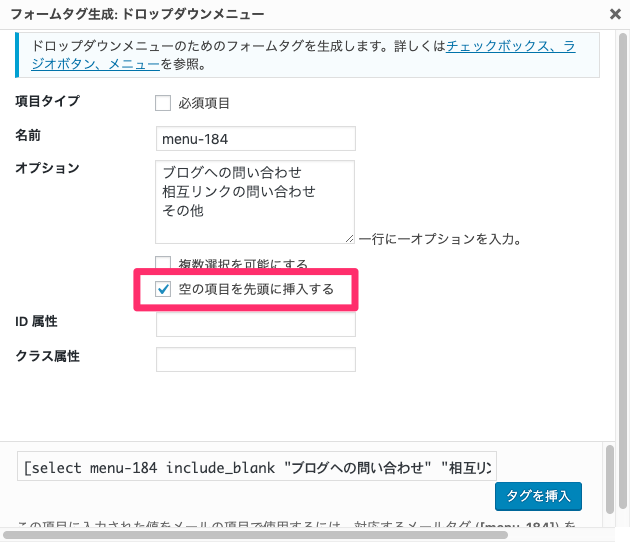
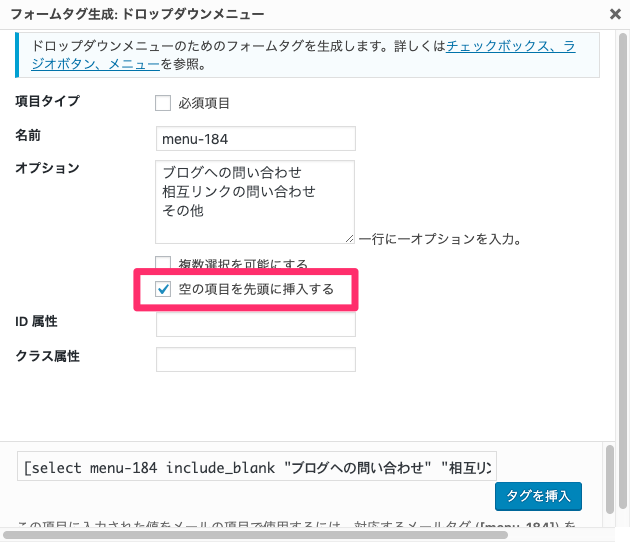
ドロップダウンメニューの設定画面で、オプション欄に「空の項目を先頭に挿入する」があるのでチェックを入れ、

ドロップダウンメニューのフォームタグに以下のような「include_blank」が追加されることを確認します。
Contact Form 7で「---」の空の選択肢を先頭に挿入する方法
[select menu-*****
include_blank]
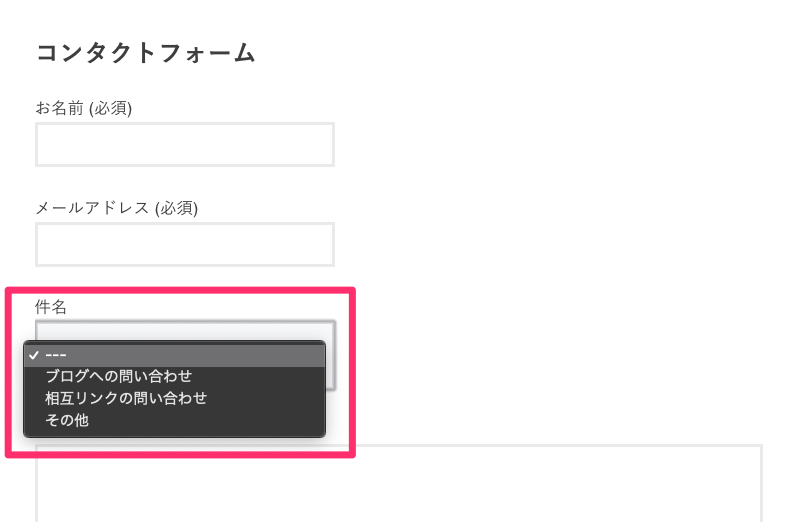
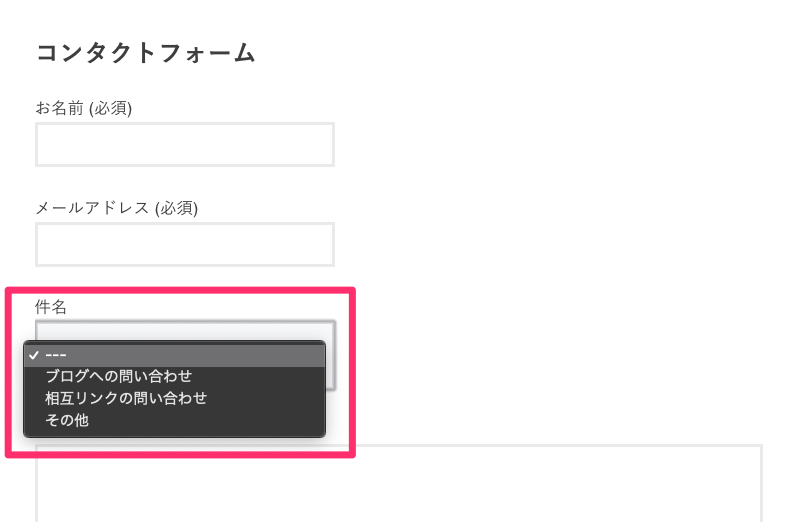
これでフォームを保存し、コンタクトフォームのページへ進んで、プルダウンメニューの先頭が「—」になっていることを確認します。

サンプルフォーム
複数あるオプションの中から初期選択状態を指定する方法
例えば「ブログへの問い合わせ」「相互リンクの問い合わせ」「その他」の選択肢があるプルダウンメニューで、初期選択状態を2番目のオプションである「相互リンクの問い合わせ」にしたい、という場合。
これは、フォームタグ生成: ドロップダウンメニューの画面では設定できないので、以下のようにdefaultオプションをフォームタグに追加する必要があります。
Contact Form 7で複数あるオプションの中から初期選択状態を指定する方法
[select menu-*****
default:2 “ブログへの問い合わせ” “相互リンクの問い合わせ” “その他”]
default:2が2番目のオプションという意味なので、この辺はメールフォームに合わせて、defaultの後ろの数字を調整してみると良いと思います。
サンプルフォーム
コピペOK!住所登録に便利な都道府県のドロップダウンメニュー
メールフォームで住所を入れてもらう場合、都道府県のプルダウンメニューを設置することが多いと思いますが、北海道から沖縄県まで手打ちでオプション入力するのはとても面倒です。
ということで、Contact Form 7で使える都道府県のドロップダウンメニューのフォームタグを以下にまとめていますので、ご自由にカスタマイズして使ってみてくださいね★
Contact Form 7で使える都道府県のドロップダウンメニューフォームタグ
[select pref include_blank “北海道” “青森県” “岩手県” “宮城県” “秋田県” “山形県” “福島県” “茨城県” “栃木県” “群馬県” “埼玉県” “千葉県” “東京都” “神奈川” “新潟県” “富山県” “石川県” “福井県” “山梨県” “長野県” “岐阜県” “静岡県” “愛知県” “三重県” “滋賀県” “京都府” “大阪府” “兵庫県” “奈良県” “和歌山県” “鳥取県” “島根県” “岡山県” “広島県” “山口県” “徳島県” “香川県” “愛媛県” “高知県” “福岡県” “佐賀県” “長崎県” “熊本県” “大分県” “宮崎県” “鹿児島県” “沖縄県”]
サンプルフォーム
ブログを始めるならWordPressテーマSTORKがオススメ
理由は以下の記事でまとめています。
綺麗なデザインが最初から用意されているので、「ブログを書きたい」と思った時からすぐに始めることができます。しかも、執筆に便利なツールも一通りそろっているので、「書くことだけ」に集中できるという、ブロガーにとってはとても魅力的なテーマです。
是非STORKを試してみてくださいね★