Contact Form 7のメールフォームでチェックボックスを使うと、初期状態では項目は横並びで表示されますが、これを1行ずつ改行して表示したり、2列並び3列並びでレイアウトする方法のご紹介です。
目次
Contact Form 7でのチェックボックスの並び
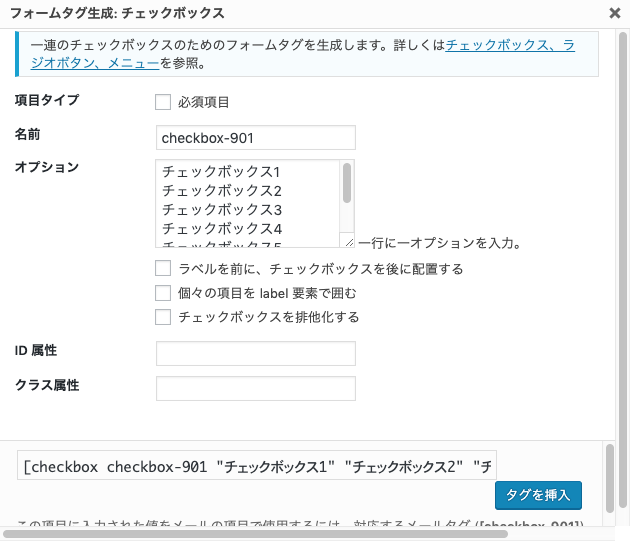
まずはWordPress管理画面で「お問い合わせ」ページへ進み、チェックボックスのフォームタグを生成します。

以下のようなチェックボックスを作ったとします。
チェックボックス
[checkbox checkbox-901 “チェックボックス1” “チェックボックス2” “チェックボックス3” “チェックボックス4” “チェックボックス5” “チェックボックス6” “チェックボックス7”]
[checkbox checkbox-901 “チェックボックス1” “チェックボックス2” “チェックボックス3” “チェックボックス4” “チェックボックス5” “チェックボックス6” “チェックボックス7”]
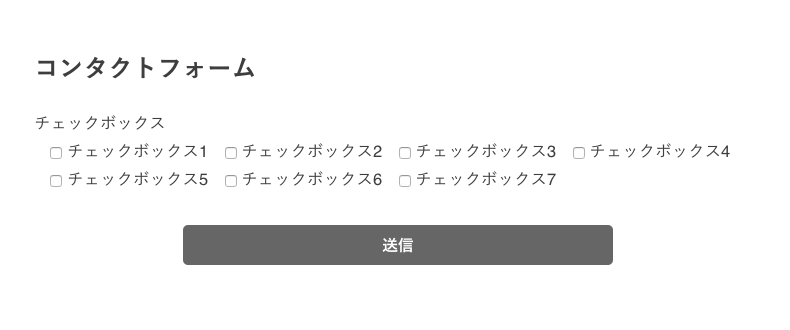
で、そのままメールフォームを見ると、通常はこんな感じで、チェックボックスが横に並んで表示されてしまいます。

Contact Form 7のチェックボックスを改行して表示する
チェックボックスを1行ごとに改行して表示するには、CSSでレイアウトをコントロールする必要があります。
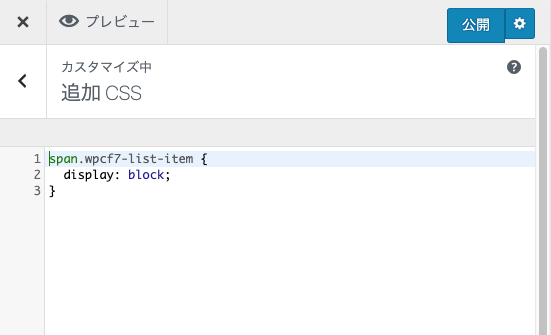
具体的には、チェックボックスで使われているspan.wpcf7-list-itemのクラスに対して、display: block;を指定するということです。
<style>
span.wpcf7-list-item {
display: block;
}
</style>
span.wpcf7-list-item {
display: block;
}
</style>
STORKのテーマであれば、管理画面の「外観」>「追加CSS」か「テーマエディター」から、上記のスタイルを追加します。

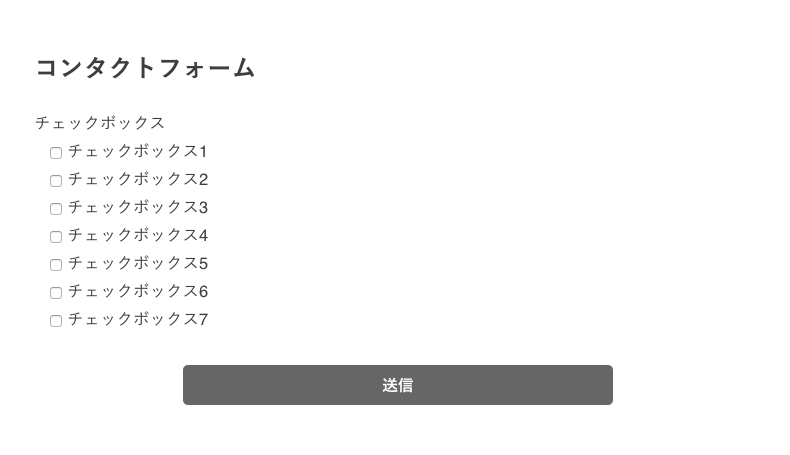
これで、チェックボックスが1行ずつ改行されて表示されるようになります。

Contact Form 7のチェックボックスの並び方をいろいろ変えてみる
span.wpcf7-list-itemのスタイルを変えれば、チェックボックスのレイアウトはある程度自由に変更できるぽいです。
なので、並び方をさらに変えてみようと思います。
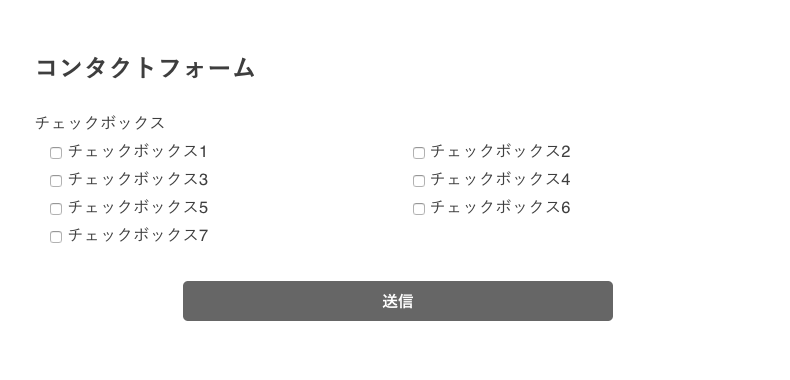
●チェックボックスの2列配置
2列配置するためのスタイルはこんな感じです。
<style>
span.wpcf7-list-item {
width: 47.5%
}
</style>
span.wpcf7-list-item {
width: 47.5%
}
</style>

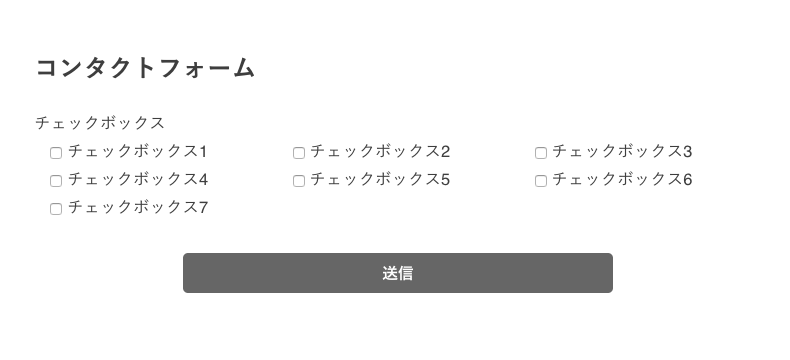
●チェックボックスの3列配置
続いて、3列配置するためのスタイルがこんな感じ。
<style>
span.wpcf7-list-item {
width: 31%
}
</style>
span.wpcf7-list-item {
width: 31%
}
</style>







































widthの値が中途半端…ですので、この辺はご利用のテーマの環境に合わせて、値を調整してみてください。